ブログをNetlifyからCloudflare Pagesに移行した
目次
今まで Netlify でホスティングしていたブログを Cloudflare Pages に移しました。以下所感などです。
良かった点
CloudflareのWeb Analyticsが使えるようになった
https://developers.cloudflare.com/analytics/web-analytics
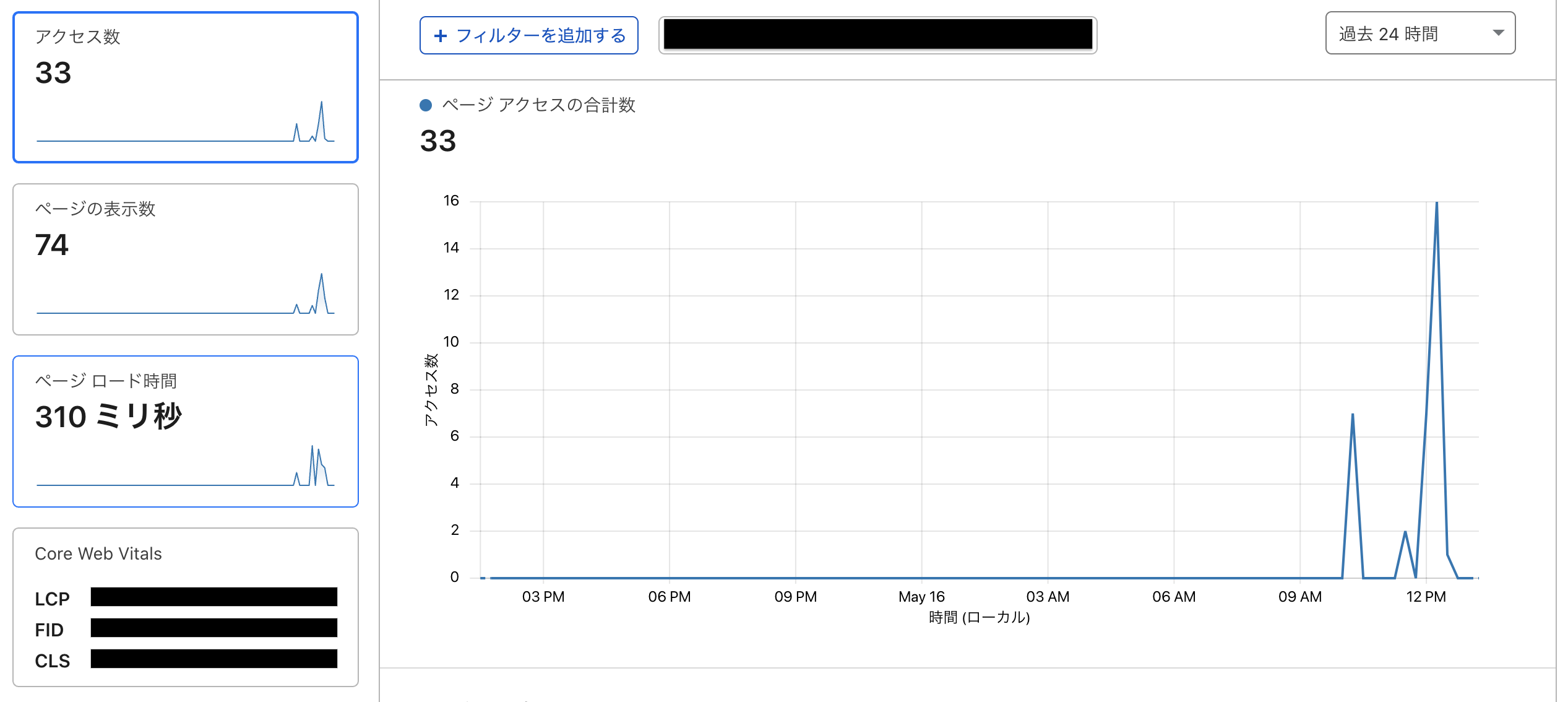
こういったアナリティクスを Cloudflare 側から公開した Pages のサイトに導入することが出来ます。

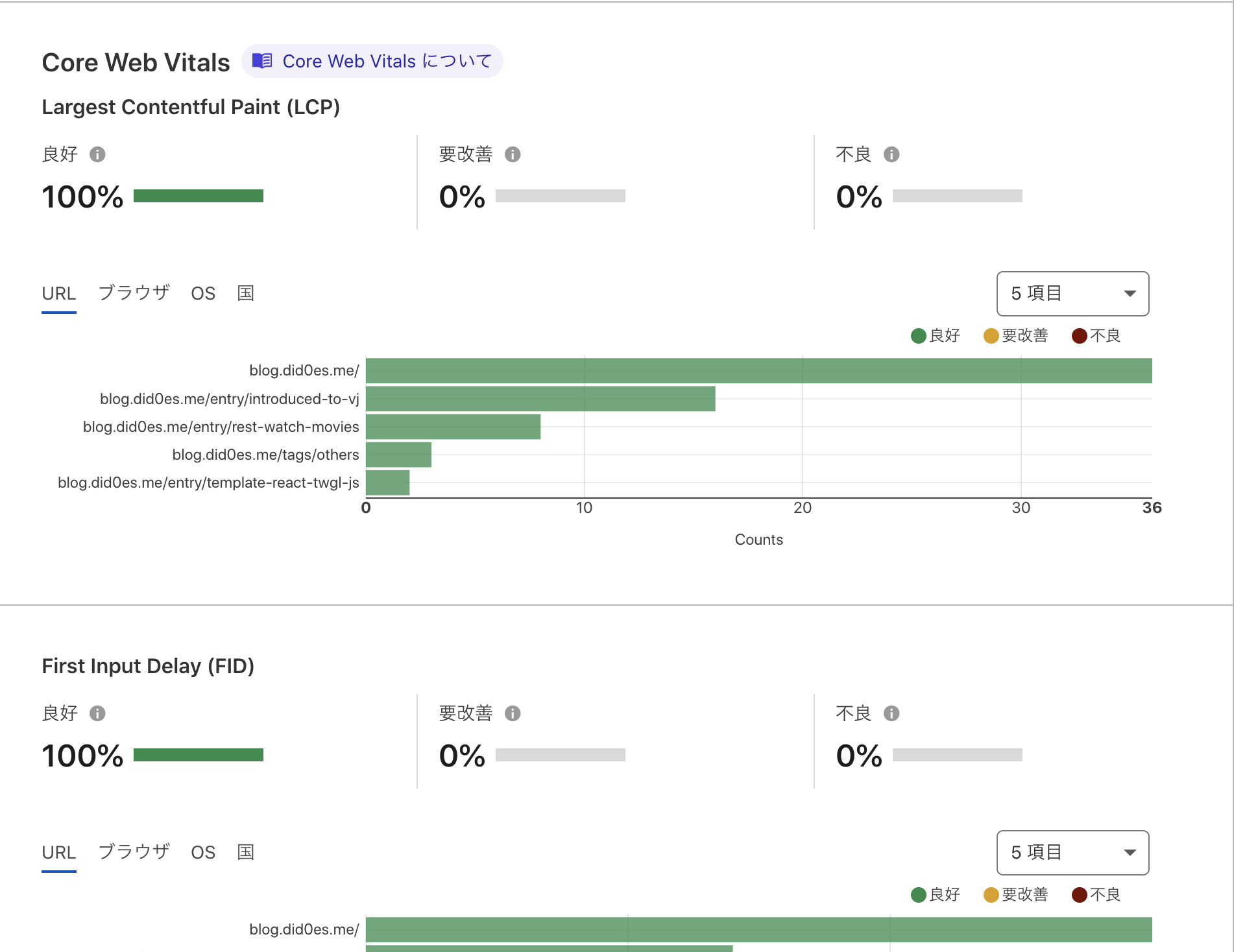
Web Vitals も確認出来ます。

アナリティクスとデプロイが一体化しているのでさっと確認出来るのが良いです。また今まで Netlify では Google Analytics を使っていたので、外部からアナリティクスのトラッキング用タグをつけるためのスクリプトを読み込んでいたんですがその必要がなくなったのも良かったです。
QUIC Protocol, HTTP/3に対応した
ご存知の方も多そうですが QUIC は Google による実験的なプロトコルの1つです。HTTP/3 の文脈でよく出てきますね。結構色々なブラウザや CURL が実験的に対応を進めているようなので、そろそろ正式にサポート来るんじゃないかと思って急ぎ目の移行に踏み切りました。
https://developers.cloudflare.com/http3/#supported-clients
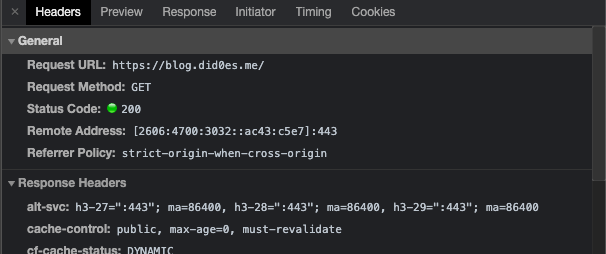
Cloudflare だと header の alt-svc に以下のように h3-29 が付与されるので対応が出来ます。

これで Chrome の Experimental QUIC Protocol を有効にすると更に早くブログが表示されるはず...ブラウザの HTTP/3 対応が進んでも慌てなくて済みました。
無料枠がNetlifyよりも広め
1ユーザーの感想という感じですがやっぱり広いと嬉しいです。以下比較です。
Netlify https://www.netlify.com/pricing

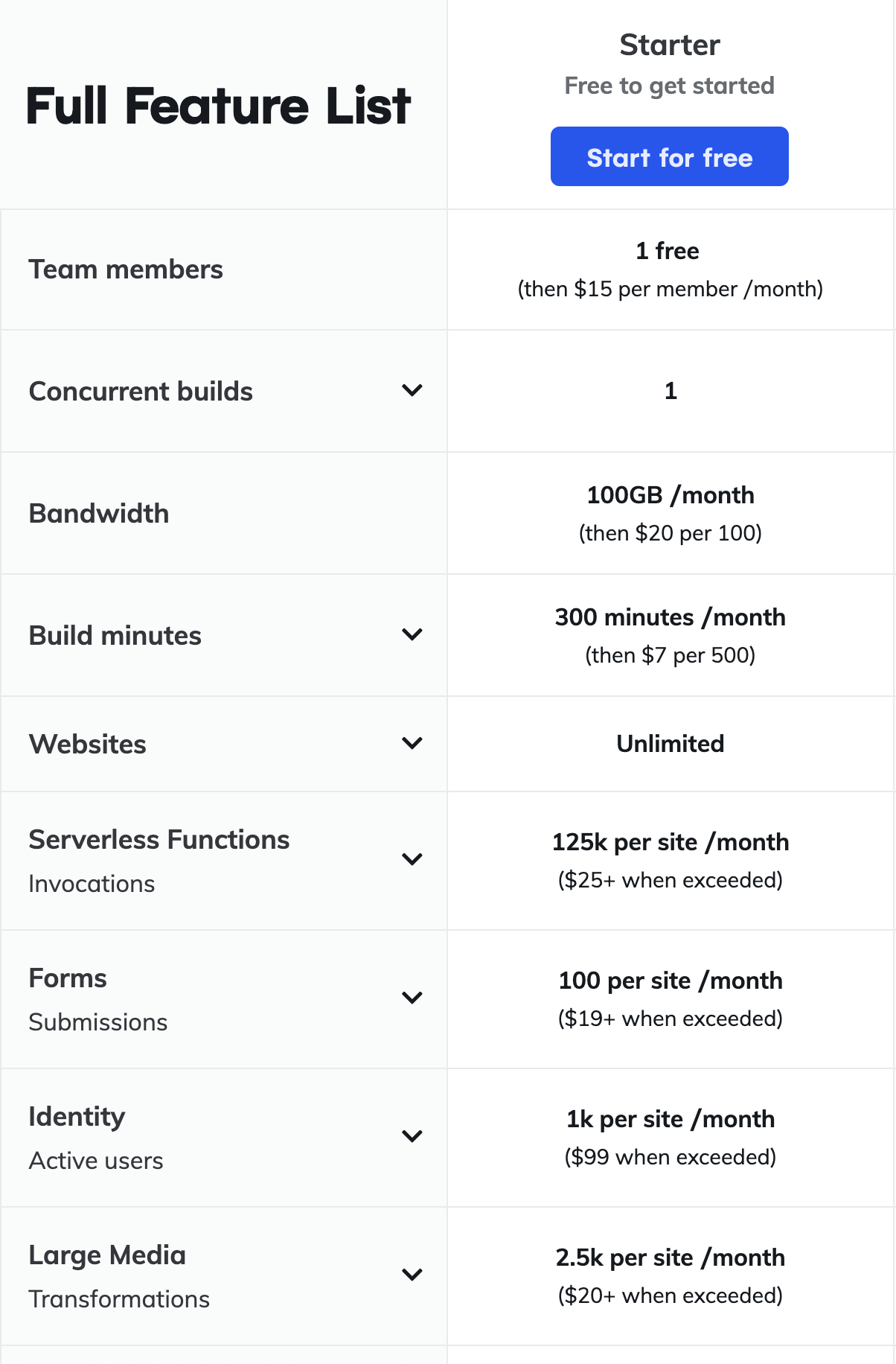
Cloudflare Pages https://pages.cloudflare.com/#pricing

Cloudflare Pages はまだ機能が少ない分項目も少ないんですが、Build minutes が Netlify の 1.5倍ぐらい余裕があります Cloudflare の方は 500回/月 という書き方でしたね。今の所このブログのデプロイにかかる時間は、 Cloudflare Pagesが1分40秒、Netlify が2分6秒で Cloudflare Pages の方が速いです。なので単純計算 Netlify が150回ビルド/月という感じになっています。使用するフロントエンドのライブラリによってビルド時間は変わるかもしれないので、一概にこっちがいい!みたいなのは言えないですが、割と余裕を持ってWebサイトのホスティングが出来そうです。
良くなかった点
ContentfulのWebhookでビルド出来ない
Cloudflare Pages は CI/CD 向けの API を今の所提供していないので Contentful で記事更新するとビルドする、が出来ないです。以下の Cloudflare Pages についての紹介を見ていると、CI を組まなくてもいいようにしたいよね!みたいなことが押し出されているので、おそらく今後も API 公開はないのかなと思いました
https://blog.cloudflare.com/cloudflare-pages/
Most CI tooling, however, is quite cumbersome, and for good reason — to allow organizations to customize their automation, regardless of their stack and setup. But for the purpose of developing a website, it can still feel like an unnecessary and frustrating diversion on the road to delivering your web project. Configuring a .yaml file, adding and removing commands, waiting minutes for each build to run, and praying to the CI gods at each one that these are the right commands. Hopelessly rerunning the same build over and over, and expecting a different result.
(現場にはよく CI の神様がいるようです🤔)
が、一応 Cloudflare のコミュニティフォーラムで API 提供する予定はあると言及されていたので動向は追うつもりです。
https://community.cloudflare.com/t/build-hooks-for-cloudflare-pages/262474
その他
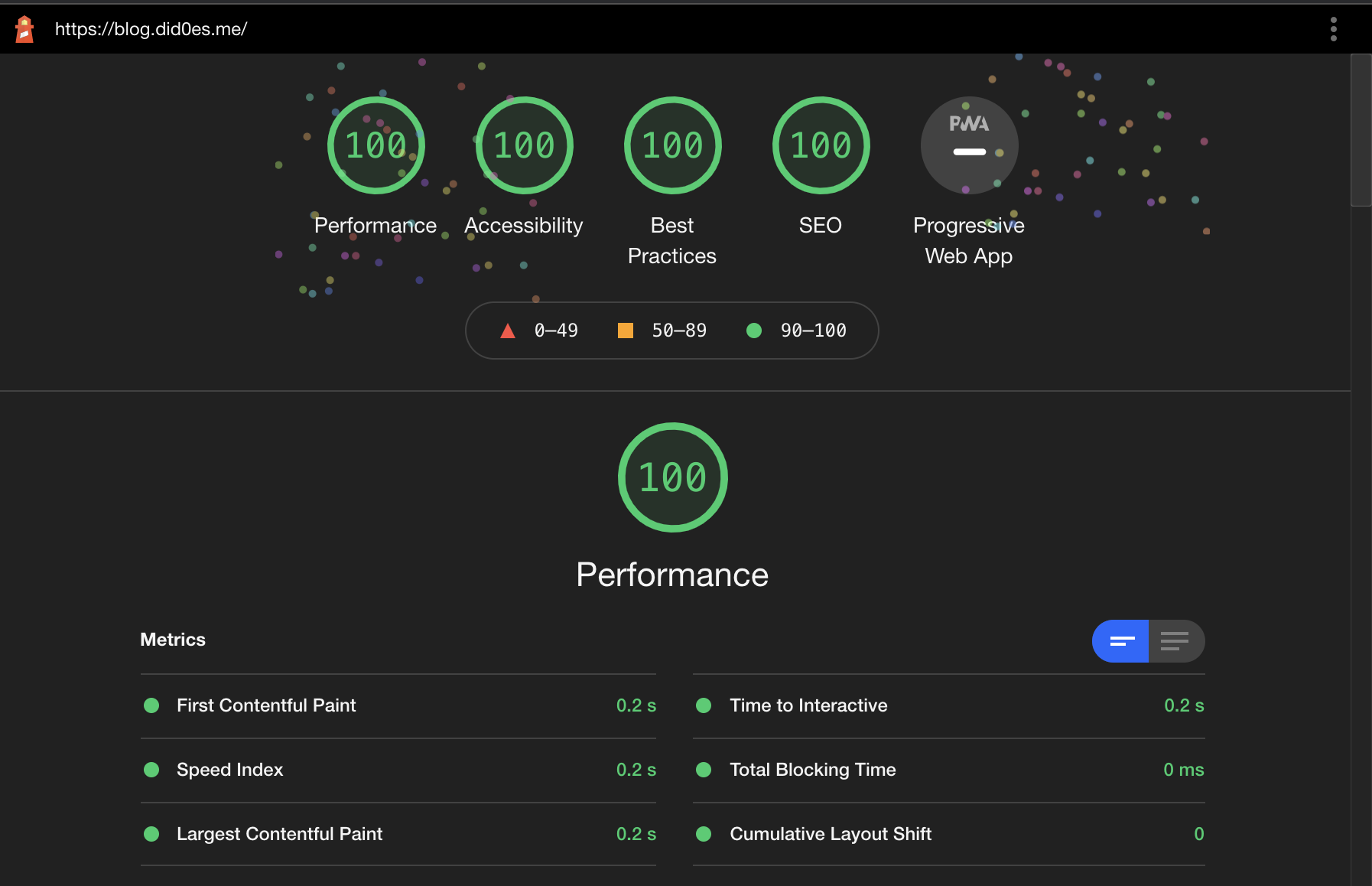
パフォーマンス
移行後、改めて Netlify と Cloudflare Pages でホスティングしたもの両方で Lighthouse を何回か回してみたんですが大差なかったです。Netlify の無料プランでは東京リージョンの CDN が使えないと聞いていたので、初回応答速度とかで結構差がつくかなと思っていたんですがこの規模だとそこまでありませんでした。
どちらを使うかはほぼ好みの領域だな〜という感じですが、ブログぐらいならパフォーマンスはほぼ変わらないので今の所 Netlify の方が deploy hook 組めたりする分いいのかな...ついこの間まで Cloudflare Pages はベータだったので、これから色々充実してくるものだとは思います。
Next.jsのISRやめた
Netlify でホスティングしていた際ブログのエントリーにアクセスしたとき、今までは ISR でブロクの更新内容が fetch されるような設定を行っていました。これによって Contentful で更新をかけると、ユーザーからのアクセスに紐付いてビルド無しでブログ本体の方も更新されていたんですが、ページ遷移した際のロードが遅くなる原因になっていたのでやめました(Link に prefetch=false つけてごまかしてたんですが、もっさり具合をどうにかしたい欲が出ました)。結局普通の SSG したものを Cloudflare から配信しています。
また SSG して運用するのと合わせて Next.js の最適化のため unstable_runtimeJS オプションも試してみました。 詳しい情報はこちらの PR を見てください。
https://github.com/vercel/next.js/pull/11949#issuecomment-615140664
これでトップページは Lighthouse のスコアが満点になりました(Performance が 94 → 100 に上がりました)。

おわりに
とりあえず個人ドメインも全部 Cloudflare に移行完了したので、色々と変更が入るのを待ちながら静的サイトづくりをやっていきます。